因為寫DL筆記時會用到大量數學符號,就索性把原先在Github上的DL_DB_Quick_Notes搬過來了,配合LATEX寫筆記順手很多,原先的Repo應該只會剩下收集Paper用。而最近生活上有些轉折,也許也會順便放些隨筆雜記,但就依心情而定。
目前用的主題是PaperMod,整體設計算令人滿意,只不過在Deploy Hugo遇到蠻多麻煩,這邊簡單記錄一下
設定Github Page Action
參考PaperMod ExampleSite的gh-pages.yml設定,自己再作一些修改,大致如下
| |
name隨意填上該Action的名稱,on則是event trigger,指定在甚麼時候trigger jobs,並在branch內設定要被build的分支,
step的話就是填寫Build到Deploy的步驟,可以大致看出依序是先git checkout到要被build的分支,然後下載更新themes,然後設定Hugo,再來用指令hugo --buildDrafts --gc --verbose --minify build static website,其中--buildDrafts代表把草稿也build好公開,--minify則是盡量壓縮build好的網站大小。
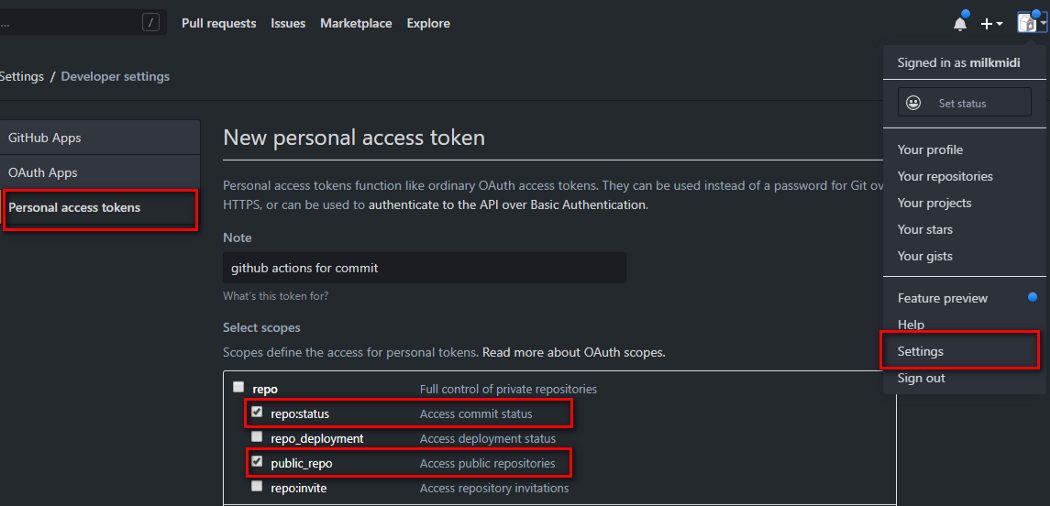
最後Deploy步驟則是要把build好的網頁推到gh-pages branch上,注意分支gh-pages需要手動先創好推上Github才能讓Github Action自動Build,否則會報錯。同時Github會需要全限修改分支內容,要去Settings->Developer settings->Personal access tokens裡面新增token,並給予workflow、admin:repo_hook權限(我有給這些權限,但是不確定那些真的會需要),按確定後把Token複製下來。
 感謝Milk Midi整理
感謝Milk Midi整理
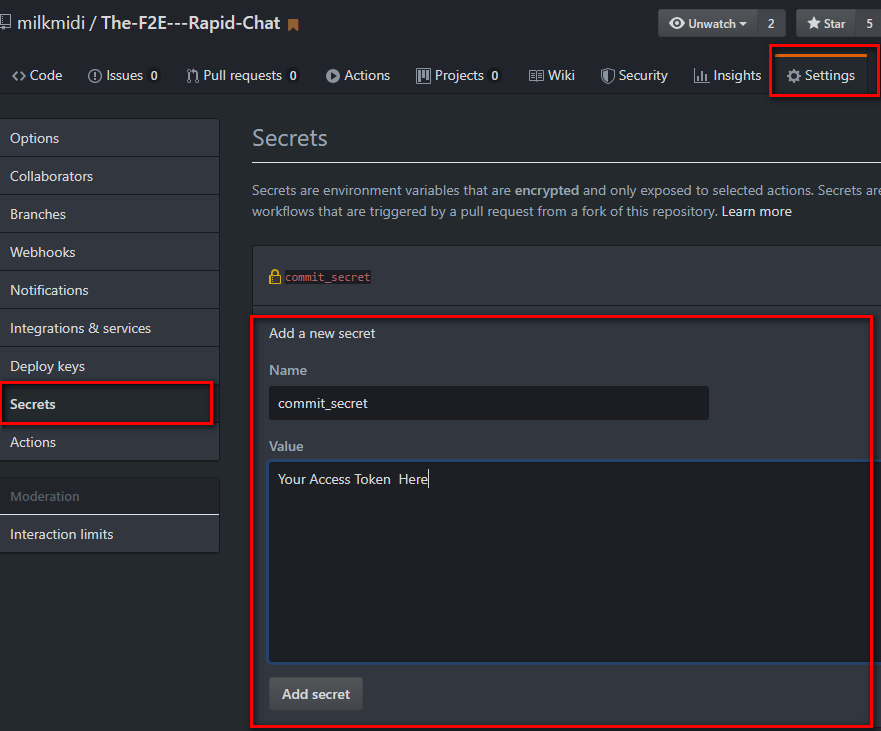
接下來再到your_blog_repo->Settings->Secrets新增Actions secrets,把Token貼上,再把Actions secrets 的名字貼到YOUR_TOKEN就好。
 感謝Milk Midi整理
感謝Milk Midi整理
比較詳細的圖解說明可以參考這篇,太懶得紀錄這種瑣碎操作。
Latex 設定
參考這篇
Step 1
首先在安裝好的主題裡面layouts/partials/mathjax_support.html新增.html檔
| |
Step 2
在layouts/partials/header.html的</head> tag裡面再新增這段code
| |
Step 3
最後在assets/css/header.css檔裡面再加上這段code,如果沒有這個檔案,就把code加到所有頁面都會用到的CSS檔
| |
以上,完工。給個範例
$$a_{PI}(x|D) = E[u(x) | x, D] = \int_{-\infty}^{f'} \mathcal{N}(f; \mu(x), \kappa(x, x)) \ df
=\phi(f'; \mu(x), \kappa(x, x))$$
顯示很完美
$$a_{PI}(x|D) = E[u(x) | x, D] = \int_{-\infty}^{f’} \mathcal{N}(f; \mu(x), \kappa(x, x)) \ df =\phi(f’; \mu(x), \kappa(x, x))$$
只不過會Mathjax在parse底線的時,有時候會有一點問題,如
$\begin{equation} x_t = \mathop{\arg\max}_{x \in X} \ \ a_{PI}(x|D_{1:t−1}) \end{equation}$
顯示會出現
$\begin{equation} x_t = \mathop{\arg\max}{x \in X} \ \ a{PI}(x|D_{1:t−1}) \end{equation}$
會壞掉,解決辦法就是前後都加個 ` 符號,變成
`$\begin{equation} x_t = \mathop{\arg\max}_{x \in X} \ \ a_{PI}(x|D_{1:t−1}) \end{equation}$`
$\begin{equation} x_t = \mathop{\arg\max}_{x \in X} \ \ a_{PI}(x|D_{1:t−1}) \end{equation}$
顯示就會正常了,但是會以Inline Code的方式顯示,就會變的小一點。這種現象的主要原因是在Step 1我們是把LATEX Code和Markdown的code一起parse,但Markdown語法本身就會用到底線,這會導致重複定義同一個符號,所以就需要而外把LATEX抓出來塞到Inline Code裡面處理,就不會重複定義。但基本上很少遇到有問題的情況,若遇到顯示有問題再加 ` 就好。
MD 圖片路徑設定
由於Hugo在parse圖片連結時並不會對圖片連結進行轉換,也就是說遇到/blog/img/figure.jpg會預設用絕對路徑解析,會抓到到baseurl/blog/img/figure.jpg的圖片,遇到img/figure.jpg則會預設用相對路徑解析,就會抓到current_url/blog/img/figure.jpg的圖片。
但麻煩的是Deploy到Github Page上後,預設網址為https://{user_account}.github.io/{repository_name}/,網站的絕對路徑前綴就會變成https://{user_account}.github.io,而非Hugo config裡面設定的baseurl,會導致圖片完全無法顯示。
解決辦法就是把所有MD的圖片路徑都轉成完整的網址,即在config.yml加上下面這行code就解決了
canonifyURLs: true
MD 圖片路徑設定 Vol.2
用了一段時間後,Post數量超過一頁能顯示的範圍,才發現Paginaiton有問題,原因就在於canonifyURLs: true會把Pagination的URL都弄成絕對路徑,把網址搞壞。解決方法就是把canonifyURL設回預設值canonifyURLs: false,但這樣就會把md圖片又搞壞。
最後最後的解決辦法就是把md的圖片路徑前面加上/blog,因為部屬在Github Page上的Reop名是blog,所以Github Page的網址就是https://{Username}.github.io/blog,,而Hugo是靜態網頁產生器,Build後的圖片都會serve在/img下,所以就直接用專案路徑加Build好的圖片路徑來寫md(改來改去超煩的)。
安裝Utterances留言板
相較於GitTalk, GitMent等基於Github Issue的留言插件,Utterances要求的權限最少,因此決定採用。設定安裝可參考此篇
線上壓縮圖片
Google推出的Squoosh挺方便的。
Finally
最後的成果就如這個Blog,Repo的連結則在這裡,有興趣的人應該可以參考一下code。雖然說這種文章應該多少對有需要的人有所幫助,而且很容易就可以獲得成就感(因為寫這種文章不需要動腦),相對於人生,實在容易許多。
最後工商一下舊部落格 DL DB Quick Note,但文章應該會慢慢整理搬過來,對RL, NTK, 費茲傑羅, 黃麗群和獨立音樂有興趣的也歡迎討論,只不過我可能只回重要事項,其他看心情回覆就是了。
